OpenCulturas an das eigene Corporate Design anzupassen oder optisch zu verändern ist leicht, wenn ihr euch ein wenig mit CSS auskennt. Denn mit dem Modul Asset Injector beinhaltet OpenCulturas ein praktisches Werkzeug, welches es euch ermöglicht, bestehendes Javascript und CSS zu überschreiben, bzw. dieses zu eurer OpenCulturas-Instanz hinzuzufügen. Dadurch ist es ganz einfach möglich, das Base-Theme von OpenCulturas optisch an eure eigenen Wünsche anzupassen. Insbesondere im Rahmen unseres Managed-OpenCulturas-Angebots haben wir so schon einige Anpassungswünsche mithilfe von CSS-Anpassungen umsetzen können und möchten diese Erfahrungen mit euch teilen.
In diesem Artikel erklären wir euch, wie ihr den CSS Injector in OpenCulturas finden und nutzen könnt und zeigen euch anhand einiger Codebeispiele, welche Anpassungen damit möglich sind. Da solche Änderungen zunächst immer auf einem Testsystem oder lokal ausprobiert werden sollten, gehen wir auch noch kurz auf die Entwicklungswerkzeuge gängiger Browser ein. Ganz nebenbei geben wir euch so ein paar Einblicke in die Möglichkeiten des OpenCulturas Base-Themes ;-)
Der CSS-Injector in OpenCulturas – wo du ihn findest und wie du ihn nutzt
Den CSS-Injector liefern wir in OpenCulturas mit dem Modul Asset Injector automatisch mit. Ihr findet ihr unter Verwaltung > Konfiguration > Entwicklung > Asset Injector > CSS-Injektor bzw. der URL /admin/config/development/asset-injector/css. Bei unseren Managed-OpenCulturas-Instanzen hat nur die Rolle site-owner Zugriff auf dieses Tool. Falls ihr keinen Zugriff auf die Seite habt, fehlen euch die entsprechenden Berechtigungen.
Wir empfehlen euch bei der Nutzung des CSS-Injectors folgendes Vorgehen:
Legt ein Backup des Injectors an, den ihr ändern wollt (z.B. bei Managed-OpenCulturas von Managed OC: Styles). Dies geht ganz einfach über die Duplizieren-Funktion des Kontextmenüs. Dieses Backup deaktiviert ihr dann über das Kontextmenü. Die Änderungen pflegen wir nun in den „Original“-Injector ein. Alternativ könnt ihr natürlich auch einen neuen Injector anlegen.
Probieren geht über Studieren... – aber bitte nicht auf live!
Bevor ihr jetzt alle untenstehenden Codebeispiele auf einmal in den CSS-Injector einfügt, bedenkt immer, dass diese sofort für alle eure User sichtbar werden. Es empfiehlt sich also, die Änderungen zuvor lokal (oder auf einem Testsystem) auszuprobieren. Die gängigsten Browser (wir legen euch vor allem Firefox ans Herz) verfügen alle über Entwicklungswerkzeuge, die es ermöglichen, lokal im Broweser solche Änderungen zu testen. Oft aktiviert ihr diese Funktionen über die Taste F12 oder findet sie im Menü. Die dort gemachten Änderungen beziehen sich immer auf die aktuell geöffnete Seite, von der aus ihr die Entwicklungswerkzeuge öffnet und gehen nach dem Neuladen der Seite verloren. Navigiert also zuerst zu der Seite, auf der ihr die Änderungen testen wollt und aktiviert anschließend die Entwicklungswerkzeuge.
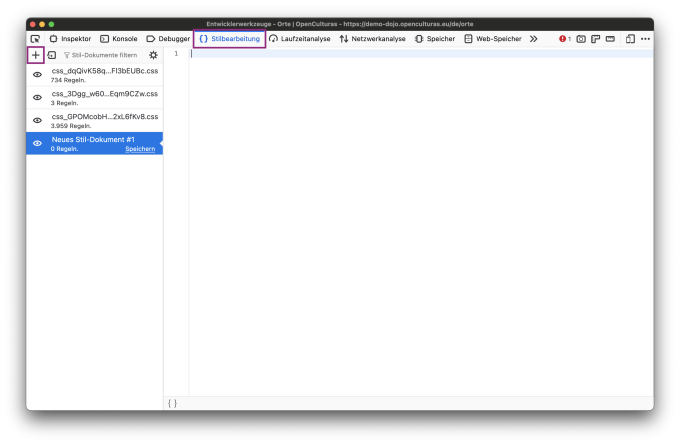
In Firefox könnt ihr dann über den Reiter Stilbearbeitung mithilfe des Plus-Symbols ein neues Stil-Dokument anlegen und die CSS-Änderungen einfügen.

Bitte testet die Codebeispiele nicht live, sondern zunächst lokal in eurem Browser – hierbei helfen euch die Entwicklungswerkzeuge, z. B. von Firefox.
Standard-Farben überschreiben
Beginnen wir damit, die Farben des OpenCulturas-Base-Themes anzupassen. Das Theme arbeitet mit Farbvariablen, welche du ganz einfach überschreiben kannst und so mit geringen Änderungen die gesamte Optik deiner OpenCulturas-Instanz verändern kannst. Beachte bitte, dass du durch die Wahl von Farben mit schlechtem Kontrastverhältnis ggf. die Barrierefreiheit deiner Seite reduzierst! Unten siehst du, welche Standardwerte im OpenCulturas-Base-Theme hinterlegt sind. Kopiere den Abschnitt einfach und passe die Werte nach Belieben an. Die beiden relevantesten Farbvariablen sind dabei die Hauptfarbe --color-primary (Standardgemäß ist diese Variable „beerenfarbig“) und --color-interaction (Standardgemäß ein dunkles lila).
:root {
--color-primary: #a1167f;
--color-interaction: #483d8b;
--color-text: #1f1f1f;
--color-text-muted: #7b7d85;
--color-text-inverted: #ffffff;
--color-headline: #1f1f1f;
--color-link: #a1167f;
--color-link--opacity: #a1167f5c;
--color-danger: #d51317;
--color-info: #1f71b8;
--color-success: #188009;
--color-warning: #ffc400;
--color-neutral-canvas: #F6F6F6;
--color-bg-dark: #303236;
--color-bg-slight-contrast: #e8e9eb;
--color-bg-light: #ffffff;
--color-divider-light: #e8e9eb;
--color-divider-dark: #7b7d85;
--color-gradient-smooth: linear-gradient(90deg,#d41317,#da5914,#ffdd00,#008d36,#1d70b7);
--color-gradient-blocks: linear-gradient(90deg,#d41317 0%,#d41317 20%,#da5914 20%,#da5914 40%,#ffdd00 40%,#ffdd00 60%,#008d36 60%,#008d36 80%,#1d70b7 80%,#1d70b7 100%);
--font-size-xxl: 2rem;
--font-size-xl: 1.5rem;
--font-size-l: 1.25rem;
--font-size-default: 1rem;
--font-size-s: .875rem;
--font-size-icon: 1.5rem;
}Schriftarten verändern
Ebenso einfach ist es möglich, die Schriften auszutauschen, bzw. zusätzliche zu ergänzen. Eure eigenen Schriftarten solltet ihr erst nach den Standardwerten system-ui, -apple-system, BlinkMacSystemFont ergänzen.
:root {
--font-base: system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Ubuntu, "Helvetica Neue", sans-serif;
--font-head: system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Ubuntu, "Helvetica Neue", sans-serif;
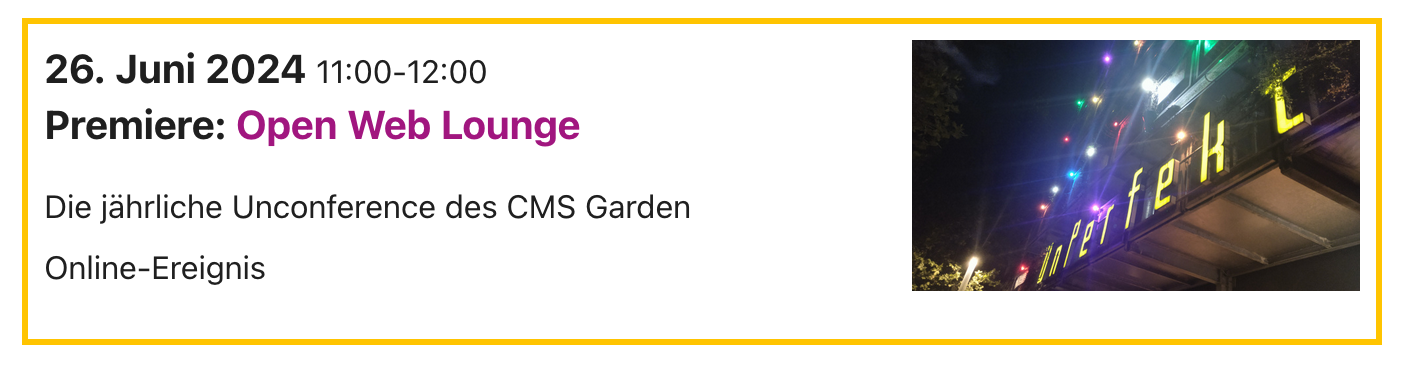
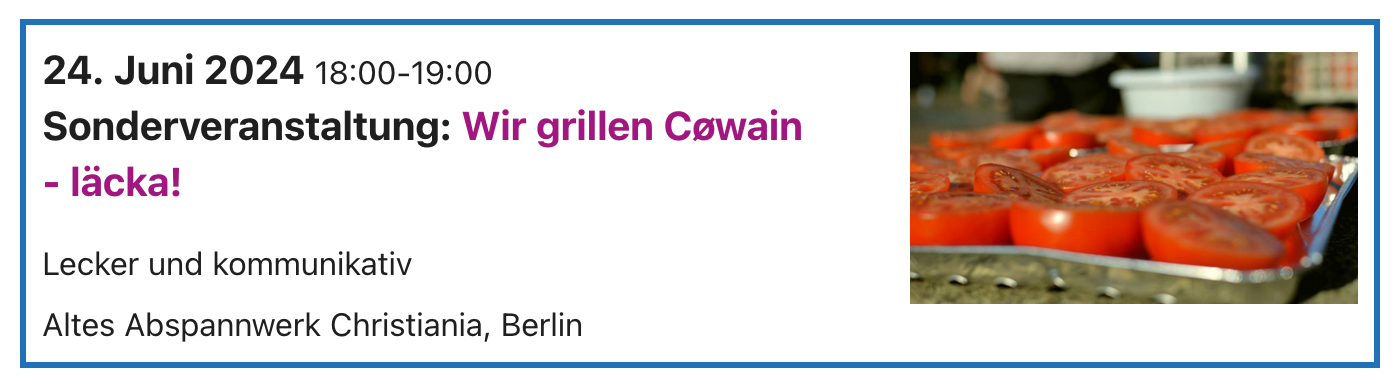
}Veranstaltungs-Highlights optisch hervorheben
Termine
.premiere {
border: solid;
border-color: var(--color-warning);
padding: 0.5rem;
}
.special {
border: solid;
border-color: var(--color-info);
padding: 0.5rem;
}
.closing {
border: solid;
border-color: var(--color-danger-dark);
padding: 0.5rem;
}
.opening {
border: solid;
border-color: var(--color-success);
padding: 0.5rem;
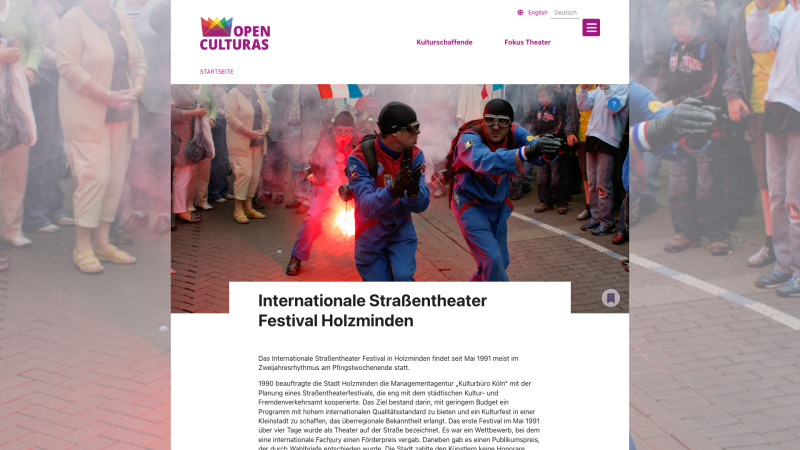
}Das Hintergrundbild einfärben
Nutze die sekundäre Farbe (welche für Interaktionsflächen eingesetzt wird):
@media screen and (min-width: 62rem) {
.layout-background::after {
background-color: rgba(255, 255, 255, 0.6);
backdrop-filter: blur(0px);
height: 100vh;
}
.layout-background {
background-blend-mode: luminosity;
background-color: var(--color-interaction);
background-size: cover;
height: 100vh;
}
}
Die Hauptfarbe nutzen:
background-color: var(--color-primary);Eine individuelle Farbe wählen:
background-color: rgb(191, 0, 0);Karte 2.0: Filter-Felder ausblenden
Filter nach Veranstaltungsort und Kulturveranstalter ausblenden
.openculturas-map--filter-form .form-item-organizer,
.openculturas-map--filter-form .form-item-location {
display: none;
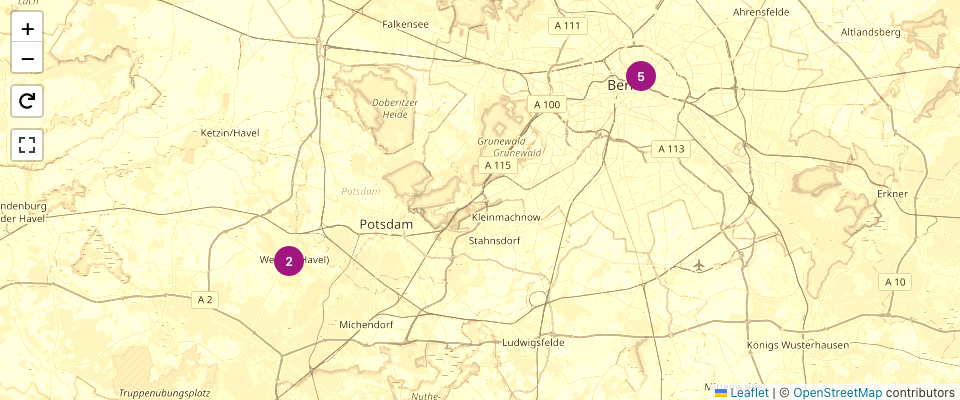
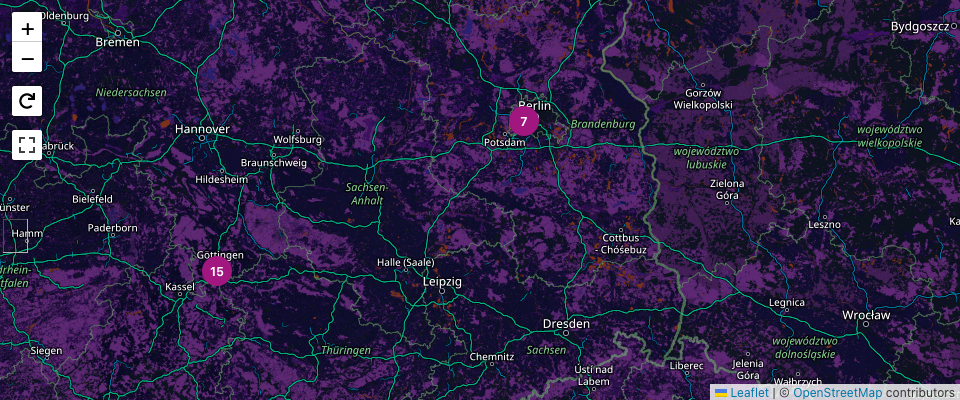
}Karte farblich anpassen
.leaflet-tile-container img {
filter:
brightness(1.125)
saturate(4.5)
grayscale(.55)
hue-rotate(240deg);
}
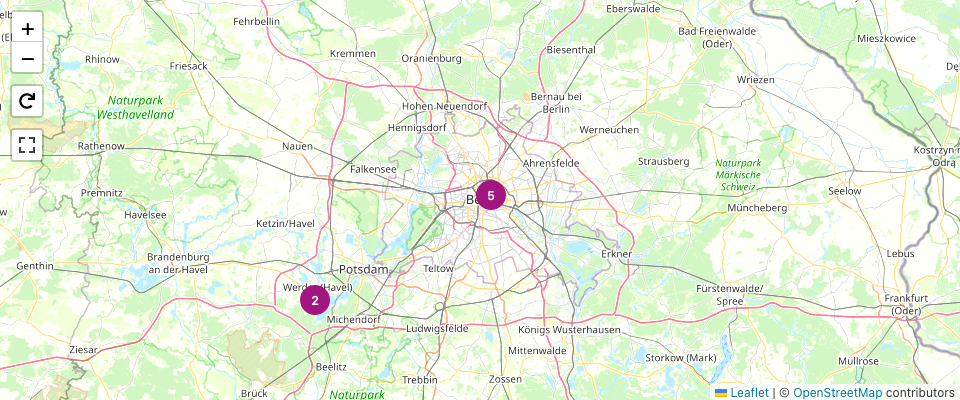
Sepia
sepia(1);verschwommener Hintergrund
blur(1.5px);
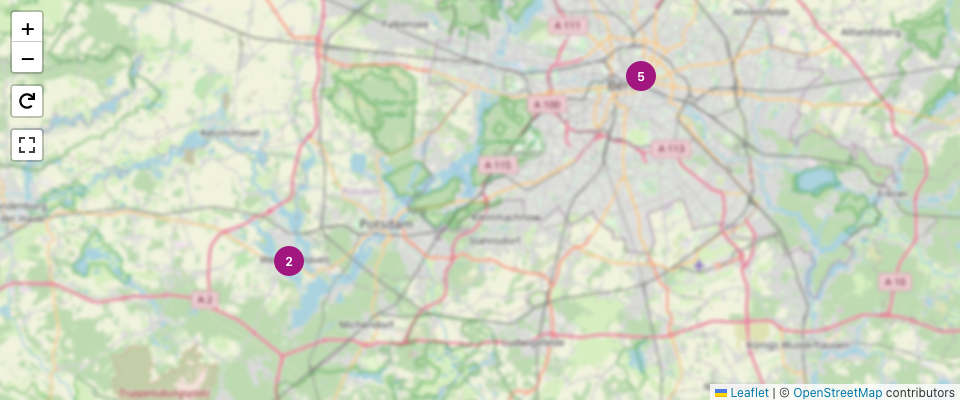
Hellere Kartendarstellung
.leaflet-tile-container img {
filter: brightness(1.125)
contrast(1)
grayscale(0.25)
hue-rotate(0deg)
saturate(1.5);
}
Invertieren
.leaflet-tile-container img {
filter: invert(1) saturate(1.5) brightness(1.25);
}