Neue Features
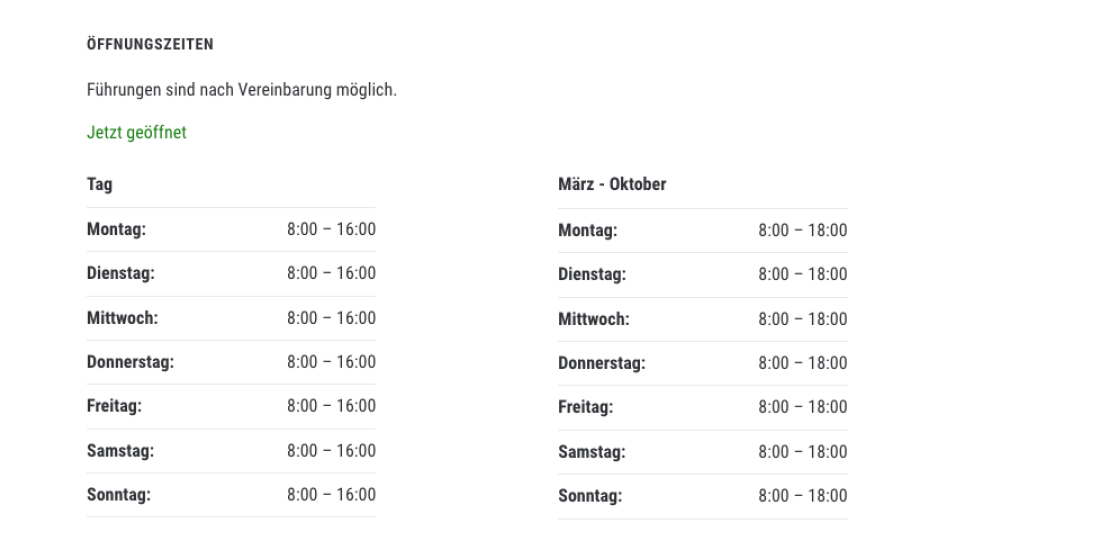
Öffnungszeiten als strukturierte Daten
Bis dato hatte OpenCulturas nur ein Textfeld für Informationen zu Öffnungszeiten. Das war einfach auszufüllen mit der Kopieren-Einfügen-Methode und fummelig, wenn man versucht hat, die Zeiten in Tabellenform darzustellen. Und es war unmöglich zu identifizieren, ob ein Orte "derzeit geschlossen" ist oder Öffnungszeiten über Schnittstellen auszutauschen.
Das neue Feature ermöglicht die strukturierte Eingabe von Öffnungszeiten (in einem auch maschinenlesbaren Format) und erzeugt ordentliche, barrierefreie Tabellen. Zusätzlich auch die Information "aktuell geöffnet/geschlossen". Es können Ausnahmen eingetragen werden und zwischen Sommer-/Wintersaison unterschieden werden. Dank des Drupal-Moduls Office Hours mussten wir nicht von Grund auf entwickeln. Wir haben mehrere Hürden für Screenreader identifiziert und deren Beseitigung als Patches beigetragen. Wir freuen uns über Tests und Rückmeldung von Screenreader-Profis. Darüber hinausgehende Probleme meldet bitte direkt zum Modul auf Drupal.org.
Sollte euch dieses Feature zu raumgreifend und für eure Zwecke nicht passend sein, könnt ihr das Feld "Öffnungszeiten" in der Formularanzeige einfach auf "Deaktiviert" setzen.
Bleibt am Ball, einige unserer Teammitglieder arbeiten an einer Option, die Öffnungszeiten zu OpenStreetMap und potenziell anderen Open-Data-Portalen zu übermitteln. Dieses Modul befindet sich dank einer Förderung vom Prototype Fund aktiv in der Entwicklung.
Archiv vergangener Termine
Unsere Freund:innen von CMS Garden und THEATRIS stellen euch dieses Feature zur Verfügung, mit dem ihr auf bequeme Weise Archivkalender einbinden könnt, wo auch immer es für euch Sinn ergibt:
- Alleinstehender Archivkalender
- Bereich "Vergangene Termine" auf Profilseiten von Orten
- Bereich "Vergangene Termine" auf Veranstaltungsseiten
- Bereich "Vergangene Termine" auf Profilseiten von Personen/Gruppen
Hinweis: es wird nicht in gegebene Layouts eingegriffen. Wenn ihr diese Archivkalender einbauen wollt, modifiziert die Anzeige des "Vollständigen Inhalts" unter /admin/structure/types/manage/[type]/display/full (ersetze [type] mit event, location, profile und ziehe die Gruppe "Vergangene Termine" einschließlich des korrespondierenden Felds an die gewünschte Stelle im Layout.
Wer einen Archivkalender auf einer separaten Seite anbieten möchte, fügt eine "Einfache Seite" mit einem geeigneten Menülink und URL-Alias hinzu. Zur Inspiration schaut euch den Archivkalender beim CMS Garden an. Die Links im Tab-Stil wurden im Textkörper mit ein bisschen HTML-CSS-Spezialwissen angelegt.
Adresslinks
Verbesserter Routenplaner-Link: Der Bereich "Adresse mit Karte" hat bislang einen "geo"-Link erzeugt, der leider nicht auf allen Geräten/Plattformen funktionierte. Dank unserer Freund:innen bei Brandcode kann man nun einen Link eigener Wahl konfigurieren, Platzhalter sind möglich. OpenCulturas 2.3.0 ändert den bisherigen Link mit der neuen Standardkonfiguration, die den Routing-Service von OpenStreetMap adressiert: https://www.openstreetmap.org/directions?engine=fossgis_osrm_car&route=;[geofield:latlon]
Optionaler Link zu einem regionalen ÖPNV-Anbieter: Der Public-Transport-Link. Weil Verkehrsverbünde naturgemäß auf eine bestimmte Region beschränkt sind, liefert OpenCulturas hier keine Standardkonfiguration mit. Sobald eine Konfigration hinterlegt wurde, wird der Link automatisch neben dem Navigationslink erzeugt. Platzhalter für z. B. die Übergabe der Adresse sind verfügbar. Die Funktion wurde getestet bei den regionalen Kulturplattformen KultinO (Launch in Kürze) und kulturis. Sollten für eure Zwecke Anpassungen vorgenommen werden, stellt diese bitte zur Verfügung und gebt uns gerne Feedback. Typischerweise halten die Verkehrsverbünde/regionalen Anbieter Schnittstellen bereit, aber wir konnten diese natürlich nicht alle verproben.
Einstellungsseite für die Konfiguration beider Adresslinks: Verwaltung > Konfiguration > Inhaltserstellung (URL: /admin/config/content/openculturas_address_links)
Gekippte Bilder drehen
Manchmal stellt sich nach dem Hochladen eines Bildes heraus, dass dieses um 90 Grad gedreht ist. Die Ursache liegt beim Gerät, mit dem das Foto aufgenommen wurde. Die Geräte selbst und viele Bildbetrachter erkennen die Drehung und zeigen eine entsprechend korrigierte Vorschau. Es ist ein komplexes Thema. Nur so viel: die automatische Korrektur können Systeme wie OpenCulturas nicht vornehmen.
Aber ab jetzt gibt es eine Funktion, das hochgeladene Bild manuell zu drehen (in 90°-Schritten im Uhrzeugersinn). Wir haben dafür das Drupal-Modul Simple Image Rotate eingebaut und mehrere Barrieren "rausgepatcht". Natürlich auch hier in Form eines Betrags zur Verbesserung des Moduls. Jetzt ist es auch für Screenreader zugänglich. Wir können uns durchaus blinde Bildreakteur:innen vorstellen, die Alternativtexte korrigieren oder eben auf Hinweis auch ein "nach links gekipptes Bild" drehen können sollten.
Verbesserungen der Slider-Voreinstellungen
Falls es euch noch gar nicht aufgefallen war: man kann eine globale Standard-Konfiguration für die Swiffy-Slider hinterlegen unter Verwaltung > Konfiguration > Inhaltserstellung > Swiffy Slider (/admin/config/content/swiffy_slider). Eine solche Standard-Konfiguration ist jetzt hinterlegt, einschließlich einer kleinen Verbesserung: Wenn alle Elemente sichtbar sind, werden die unnötigen Navigationspfeile ausgeblendet.
Die Ansicht mit den Plattform-Sponsoren enthält jetzt ein paar Blöcke zur Auswahl, einer davon verwendet die neue Standardeinstellung. Jetzt habt ihr mehr Flexibilität bei der Darstellung von verlinkten Fördererlogos. Ein solcher Block kann über die Blockverwaltung im Standardlayout platziert werden.
Farbcodierung für Bereiche
Dieses Feature ist ein Angebot für weitere individuelle Verwendungen. Mindestens wird CSS-Erfahrung benötigt, eventuell auch jemand mit Drupal-Site-Building-Erfahrung. Der technische Unterbau wird mit dem OpenCulturas-Update mitgeliefert, aber die Farbcodierung wird nicht auf magisch Weise einfach da sein. Dafür sind die Ideen, wo und wie Farbcodierung auftauchen soll, zu unterschiedlich.
- Neue Taxonomie und zusätzliches Feld für die Kategorisierung von Inhalt nach individuellen "Bereichen"
- Frei definierbarer Farbname pro Bereich
- Automatische Landing-Pages aggregieren alle Inhalte eines Bereichs – das Prinzip kennt ihr schon von den Fokus-Kategorieseiten
- Additive Farbcodierung ist möglich (z. B. Farbverläufe für Rahmen oder Hintergründe)
- Für Fortgeschrittene: mit Dependencies können Regeln definiert werden, um z. B. auf Basis von Veranstaltungstypen automatisch Werte in der Bereichstaxonomie zu setzen
Bei THEATRIS könnt ihr euch ein Beispiel anschauen, wie eine Farbcodierung mit vier Bereichen aussehen kann. Wir empfehlen, nicht mehr als 6 Farben für ein solches Konzept zu planen, weil andernfalls die Farbe nicht mehr der Orientierung dienen könnte, sondern einfach nur einen "bunten" Eindruck hinterlässt.
Weitere Verbesserungen und Beseitigung von Fehlern
- Der Teasertyp "Teaser zu Begriff" kann jetzt auch auf FAQ-Kategorien verlinken.
- Ansichten mit einem Vorfilter nach Taxonomiebegriff ("X by term" / "X nach Begriff") sind nicht mehr auf bestimmte Vokabulare beschränkt. Siehe Ankündigungen auf der Startseite für ein Besipiel, wie diese Möglichkeit bislang schon genutzt werden konnte.
- Orte hatten versehentlich die Standardeinstellung "Auf der Starseite anzeigen". Neue Orte werden künfigt ohne diese Einstellung erstellt, die dann also nicht mehr korrigiert werde muss. Für bestehende Inhalte ändert sich nichts. Für den Fall, dass ihr das eigentlich als Feature, nicht als Fehler betrachtet hattet: Ihr könnt die Standardeinstellung zurückändern. Bedenkt dabei, dass dieser Inhaltstyp der einzige mit dieser Vorstellung war. Möglicherweise wollt ihr die Einstellung für Profile auch anpassen.
- Eingabeformulare für Medien haben nicht in allen Fällen das Feld für die Einstellung der Sprache angeboten. Speziell bei Fördererlogos (Sponsorlogos), die ja typischerweise aus Textgrafiken bestehen, ist es jetzt möglich, die entsprechende Sprache des Alternativtexts auch passend einzustellen.
- Bestimmte Seiten vom Suchindex aussparen: Manchmal hat man eine Komplementärseite hinzugefügt, beispielsweise eine Bestätigungsseite nach der erfolgreichen Anmeldung bei einem extern gehosteten Newslettertool. Solche Seiten können im Abschnitt "Administrativ" künftig von der Suche ausgespart werden.
- publiccode.yml hinzugefügt: Wenn euch das nichts sagt, macht das nichts. Manche Kataloge für Freie Open-Source-Software suchen nach dieser Informationsquelle. Wir haben die Datei hinzugefügt, um OpenCulturas in Kürze auf Open CoDE auffindbar zu machen, einer Plattform für die öffentliche Hand in Deutschland, um nach Lösungen recherchieren zu können, die mit öffentlichen Mitteln erstellt wurden.
Achtung: abgekündigte Module
Folgende Module sind überflüssig geworden und werden mit Version 2.4.0 entfernt:
- Field Time (field_time)
- HTTP Client Error Status Block Condition (http_client_error_status)
- Geofield proximity filter extra (geofield_proximity_filter_extra)
Im Artikel genannt
Im Artikel genannt
Prototype Fund
We fund Public Interest Tech.